How to draw shapes in Sketch

One of the most popular layers in Sketch software is Shape. The following article will guide you how to insert, draw and customize shapes in Sketch.
Sketch is a graphic design software, interface design, making great websites on computers. To master this program, you first need to learn about its interface. The following article will go into detail Sketch interface with features from basic to complex.

Sketch's interface is minimalist design but still full of features. The top vertical toolbar contains all the important tools and features. The Inspector on the right allows to adjust the properties of the selected layers. The Layer List is in the left pane, which lists all layers and Artboards in the document. Last but not least, Canvas is in the middle, where you'll see your entire design there.
There are no floating boards. Instead, the Inspector bar will display the current tools needed and hide other tools. Therefore, you can view the entire canvas without any hindrance.
If you use macOS 10.14 or higher, you can experience Sketch on a bright or dark interface.
Canvas on Sketch is not limited in size, you can scroll as far as you want and in any direction. If you want to create a fixed frame inside the Canvas, users only need to insert one or more Artboards.
The Inspector bar on the right allows you to adjust the settings of the current layer or options for the tool you are using. Once you've selected the layer, you'll see that the Inspector bar is divided into sections.

Not all sections are visible, depending on the selected layer type or whether it is in a group or an Artboard. The sections below the layer properties can be narrowed or expanded, allowing users to hide or display the content within.
Here, you can explore layering options, layer properties, text fields, up and down, increase and decrease values, perform calculations, resize, display and style, export layers or group ...

Layer List includes all the layers on the current page. Here you can view the properties of each layer, such as whether it is hidden or locked, as well as organize the document by renaming and rearranging the layer order.
Sketch allows you to use multiple pages in your design and switch between them through the pop-up menu on the Layer List (or use the up / down function arrows). Layer List will display the layer of the current page only.
The artboard in the layer list is displayed along with the formatted content and the Artboard icon. These layers are on the top and cannot include other Artboards.
The title of the Artboard associated with the selected layer will appear above the Layer List, even if you have a large number of layers displayed on the interface.
Also in this layer list, users can learn more about masks, Boolean rules, icons and sharing styles, hide and lock layers, filter layers ...
The Toolbar in Sketch provides all the tools needed for graphic design. The default settings include tools to insert layers, edit shapes and organize documents.

The toolbar includes the Insert menu, Data menu, Create Symbol, Zoom button, Group items and Ungroup to organize the list of layers.
Next are 4 editing tools that allow you to process the selected shape: Mask and Scale, Flatten, View and Preview.
Easily hide the toolbar by selecting View > Hide Toolbar from the menu bar. To show the toolbar when it is hidden, simply select View > Show Toolbar and you 're done.
For MacBook Pro users, the Touch Bar acts as an auxiliary panel in any app, and Sketch is no exception. Depending on your actions on the app, the Touch Bar will display the controls and shortcuts corresponding to that context.

With Touch Bar, we can insert layers, select layers, select multiple objects, edit shapes ...
Above, Download.com.vn took you 1 round to explore the main interface of Sketch graphics software. Hopefully the article will help you get an overview of the software and get to know the basic features of the program!
One of the most popular layers in Sketch software is Shape. The following article will guide you how to insert, draw and customize shapes in Sketch.
Photos or bitmaps are a common type of layer in Sketch graphics software. Sketch provides tools for basic photo editing right in this program.
Sketch graphics software provides a very convenient way of importing / exporting files. Do you know how to do it? Let's learn how to import & export files in Sketch.
Libraries are Sketch documents that contain elements like Symbols, Text Styles, and Layer Styles that you can share on all other documents, even entire team members.
Diet is important to our health. Yet most of our meals are lacking in these six important nutrients.
At first glance, AirPods look just like any other true wireless earbuds. But that all changed when a few little-known features were discovered.
In this article, we will guide you how to regain access to your hard drive when it fails. Let's follow along!
Dental floss is a common tool for cleaning teeth, however, not everyone knows how to use it properly. Below are instructions on how to use dental floss to clean teeth effectively.
Building muscle takes time and the right training, but its something anyone can do. Heres how to build muscle, according to experts.
In addition to regular exercise and not smoking, diet is one of the best ways to protect your heart. Here are the best diets for heart health.
The third trimester is often the most difficult time to sleep during pregnancy. Here are some ways to treat insomnia in the third trimester.
There are many ways to lose weight without changing anything in your diet. Here are some scientifically proven automatic weight loss or calorie-burning methods that anyone can use.
Apple has introduced iOS 26 – a major update with a brand new frosted glass design, smarter experiences, and improvements to familiar apps.
Yoga can provide many health benefits, including better sleep. Because yoga can be relaxing and restorative, its a great way to beat insomnia after a busy day.
The flower of the other shore is a unique flower, carrying many unique meanings. So what is the flower of the other shore, is the flower of the other shore real, what is the meaning and legend of the flower of the other shore?
Craving for snacks but afraid of gaining weight? Dont worry, lets explore together many types of weight loss snacks that are high in fiber, low in calories without making you try to starve yourself.
Prioritizing a consistent sleep schedule and evening routine can help improve the quality of your sleep. Heres what you need to know to stop tossing and turning at night.
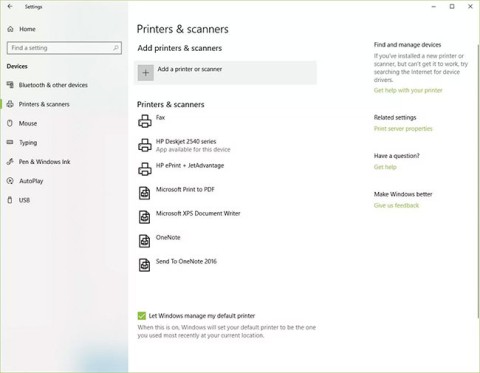
Adding a printer to Windows 10 is simple, although the process for wired devices will be different than for wireless devices.
You want to have a beautiful, shiny, healthy nail quickly. The simple tips for beautiful nails below will be useful for you.